こんにちは!キキリミでございます!
ゲームをプログラム(?)して無事完成させましたので遊んでみてください。https://scratch.mit.edu/projects/1170642923
これはプログラミング的思考を育てるための教材として前回の記事で紹介させていただいたサイト上で制作したゲームになります。

ゲームを作るまでに考えたことを記録しておきます。
そもそもどんなゲームを作りたいかを考える
カービィのゲームの中の刹那の見切りというゲームをイメージして作りたいと思いました。「!」が出た瞬間にボタンを押す。反応ゲーです。あちら様は難易度選択が有ったり求められる反応速度が毎回違っていたり、いろいろ完成されているのですがそこまでの要素を盛り込むのはだれそうなのでやめておきました。
僕が目指した形としては「!」が出てからの猶予は一律だが、「!」が出るまでのタイミングのみ3パターンほど用意し、乱数を使うことでそれが毎回変わる仕組みを作るということでした。
最終的にはこのイメージをゲームに落とし込むことが出来たと思っています。
必要な場面の数を考える
とても大雑把な構成を最初に考えてメモしました。必要な場面は「ゲームタイトル画面」「遊び方画面」「対決画面」「結果発表画面」の4種類。ちなみに遊び方画面はちょっと後で追加しました。
各場面に必要な要素を考えて書き出す
先ほど挙げた4つの場面に必要な要素を考えてメモします。
「ゲームタイトル画面」…ゲームのタイトル,クリックしてくださいの文字,あそびかたボタン,主人公イラスト
「遊び方画面」…遊び方説明,戻るボタン
「対決画面」…向かい合う剣士2人のイラスト,構えの文字,一定時間で現れる「!」マーク
「結果発表画面」…プレイヤーが負けたのか勝ったのか反則かの3パターンの結果通知画面
プログラム開始!そして気づきの連続!
以上の設計をメモして開発作業に取り掛かったのですが当然思った通りに行ったことは皆無でした。
まず、ゲームタイトル画面で。
設計段階ではゲームのタイトルとクリックしてくださいの文字と主人公イラストを個別にプログラムするつもりでいましたがそんな必要はなかったですね。
タップする必要がないイラストや文字は背景として作っておいた方が楽!覚えとけよ!俺!
で、タイトル画面を制作している時にあそびかた説明も必要やんってなりました。
遊び方が書いてあるタイトル画面の背景画像を作れば楽ではあるのですが、そこはプライドが許しませんでした。
タイトル画面に「あそびかた」のボタンを追加。

そして遊び方の説明画面も作ります。「遊び方説明を書いた背景」と「戻る」ボタンです。
そして遊び方説明画面とタイトル画面を正常に行き来できるようにプログラムします。体感それが一番しんどかったです。制作開始からここまでで休憩時間を省いて少なくとも5時間ぐらい経過しています。
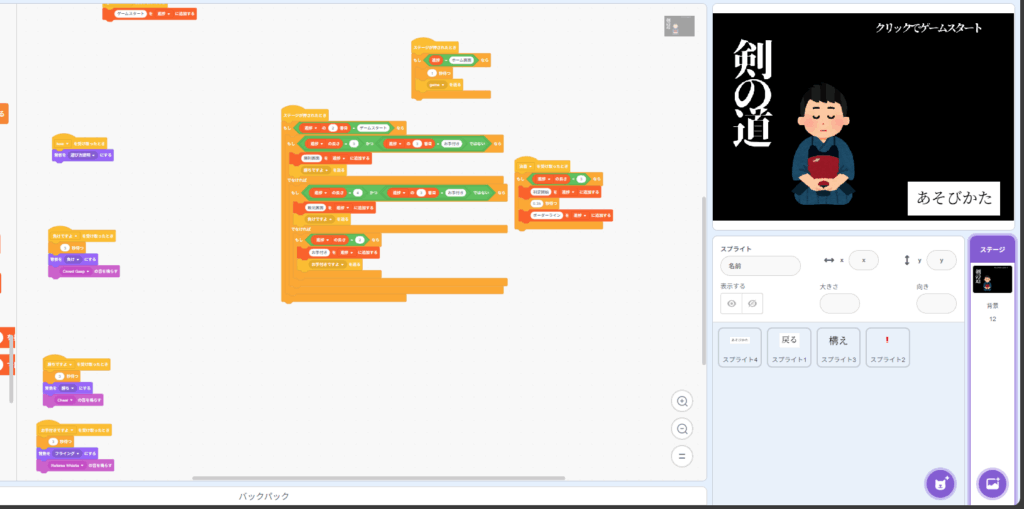
そしていよいよ対決画面の制作です。設計段階では見えていなかったことを開発段階で次々とひらめいてしまいます。
大変だったのが
「構え」の文字が表れている間はお手付き判定が無く、「構え」が消えてから「!」が出る間のみお手付き判定があるというシステムをつくることでした。これを土壇場で作ろうとしたんです。
最終的には出来たと思っています。
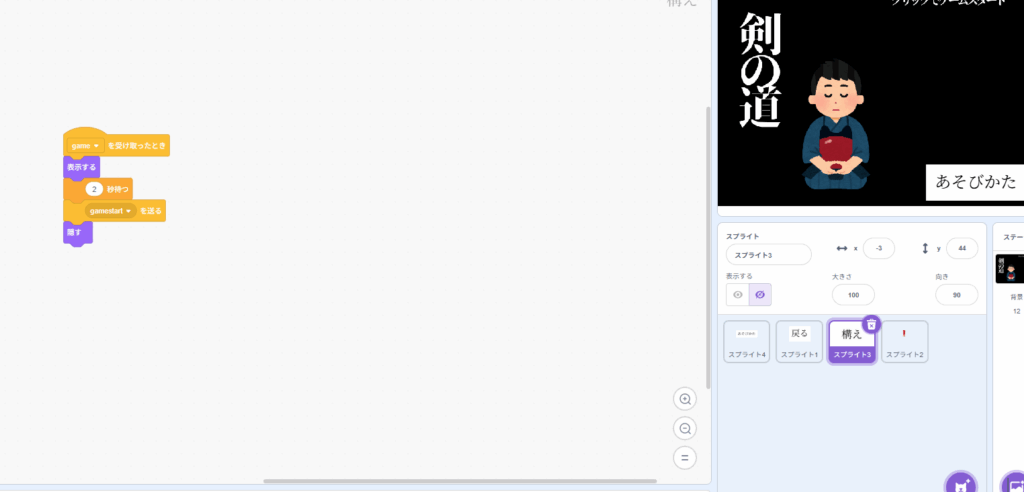
ここで組んだプログラムを言語化するとすれば、
タイトル画面を押すと「構えの文字を表示する時間」になり構えの文字が消えるのを合図にゲームが始まる。
ですね。
これ、本当にスマートではない、アホなややこしいことをしていると思います。



先述しましたが、クリックする必要のない要素はプログラムしないでいいと思うんです。背景として書いちゃえばいい。
ぜったいこれ「構えの文字」を含んだ背景画像を作った方がよかった。
それを含んだ画像→含まない画像に切り替えてそのタイミングからタップを受け付けるようにすればよい話でしょう。
「!」のプログラムでは3パターンの出現タイミングを乱数で出すようにしてあるのですがこの「!」マークも背景に含めばよろしいよね。
まぁでも乱数の設計はやっぱり楽しかったです。
ここでも学びがありました。
不具合はコードの不足の他にもコードの無駄によっても引き起こされることもあると。
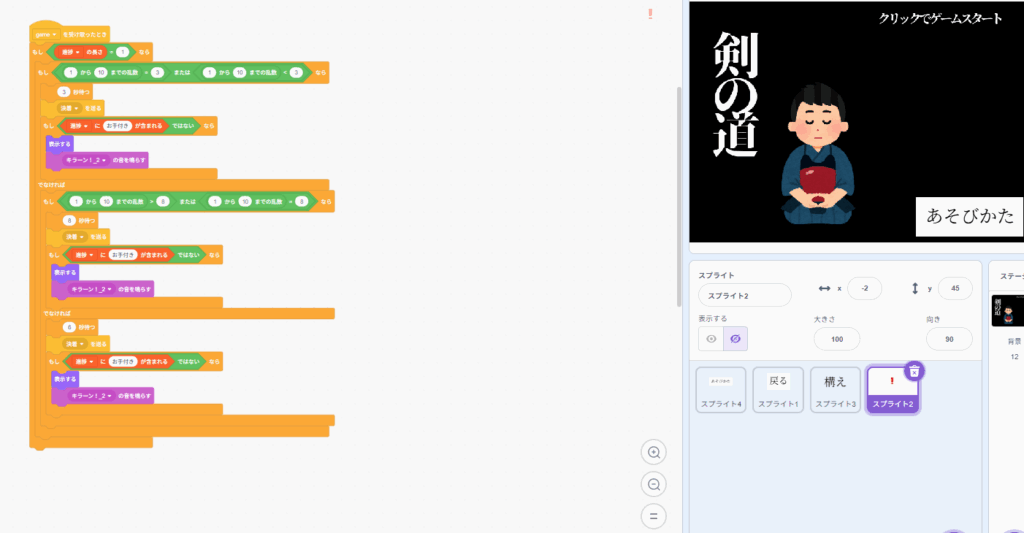
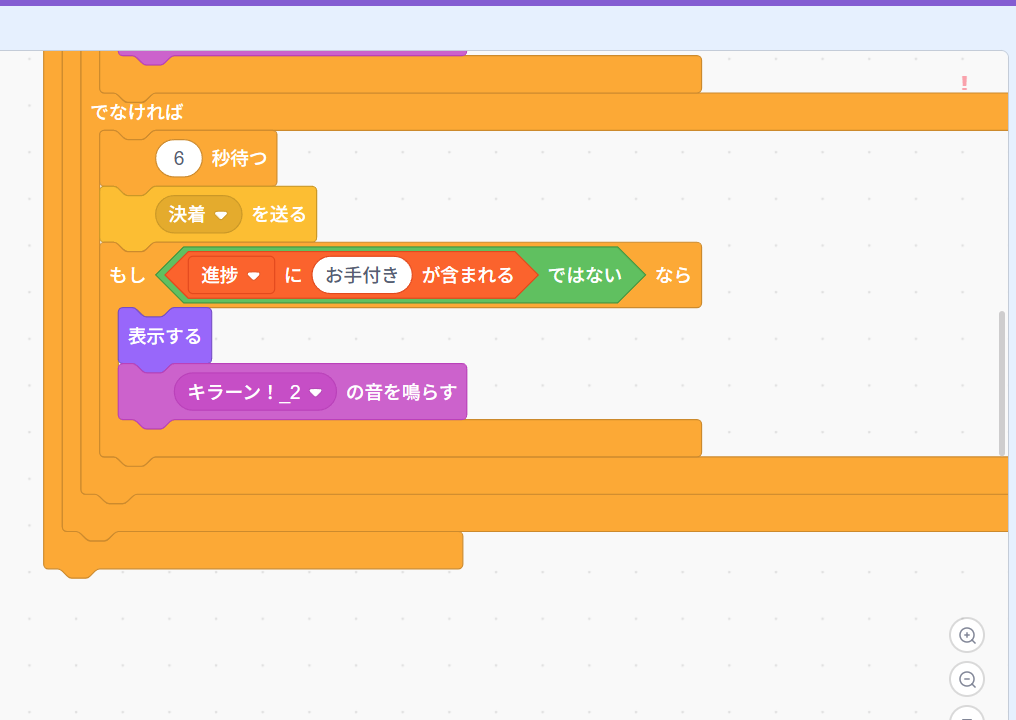
!のプログラムでは
もし~ならAして!違えばもし~ならBして!それも違うならCしてね!
という指示を書いているのですが、一回トラブったのはCの指定の部分。
Cの発動条件ってつまりはAでもBでもないことなのです。
でも元々Cの発動条件もご丁寧に書いてしまっていたんですよね。


普段の会話ではもし~ならAして!もし~ならBして!もし~ならCして!と言っても全く違和感が無いですが(むしろ分かりやすい)。
プログラミングでそれだと動作しないんですね。気づくのに丸々1時間かけましたよw
まーじで良いに勉強になりました。
そして結果発表画面の制作はそこまで苦戦しませんでした。
それはなぜか。やはり「勝利画面」「敗北画面」「お手付き画面」の背景画像を作っただけだからでしょう。文字とイラストを含めた背景画像を作っただけです。
タップするもの以外は背景に含めてしまえ!!
もう一回全く同じゲームを作ってみます。
いかにスマートにスムーズに作れるかを試しつつ。
ちなみに極めるプログラミング言語はまだ決めていません。orz


コメント
剣道のやつシンプルだけど面白かったよ!
ちゃんとフライング判定もあったしビックリマークの出るタイミングも同じじゃなかったのも良かったです!
おぉ!めちゃ嬉しい!
フライングと「!」のタイミングの設計めっちゃ苦労したんです!w
コメントありがとうございます!